
🎯 개요
최근 사이드 프로젝트를 막 시작하고 주제와 기술스택을 정하면서 CSS 라이브러리를 무엇을 쓸지 고민하게 되었다.
"css...뭐 쓸까요?"
"어... 저는 styled-components밖에 안써봐서 잘 모르겠어요ㅠ"
요즘 자주 언급되고 있다고 느끼는 Tailwind CSS (이하 tailwind)를 사용해볼 기회라고 생각했다.
새로운 라이브러리 사용해볼 생각에 살짝 설레는 마음 && 걱정되는 마음으로 tailwind를 사용한 이유, 사용해본 후기와 느낀점, Styled-components와의 비교하며 드는 개인적인 생각을 정리해본다.
⚠ 사용방법 등에 대해서는 훨씬 똑똑하고 깔끔하게 잘 정리해주신 분들이 많기에 개인적인 생각과 경험을 위주로 공유합니다.
📒 도입 계기
사실 사용해본 적 없는 Next.js를 사용하는 프로젝트였기 때문에 이미 작업 시작 전 공부할 시간이 넉넉하지 않았다. 심지어 짧은 시간 내에 결과를 내야하는 이 프로젝트에서 tailwind까지 공부해 적용할 수 있을까 하는 막연함도 느껴졌다. (이때까지 정해진 클래스들이 엄청 많아서 외워야 한다고만 알고 있었다.
📌 트렌드
빠르게 변화하고 트렌드가 중요하고 어쩌구저쩌구... 프론트엔드 분야하면 빼먹을 수 없는 이야기다.
개인적으로 사용자풀은 라이브러리(또는 프레임워크)를 선택할 때 무시할 수 없는 기준이라고 생각한다.
특히 경험이 적고 직접 사용해보면서 배우는 스타일인 나에게는 더욱 중요했다.
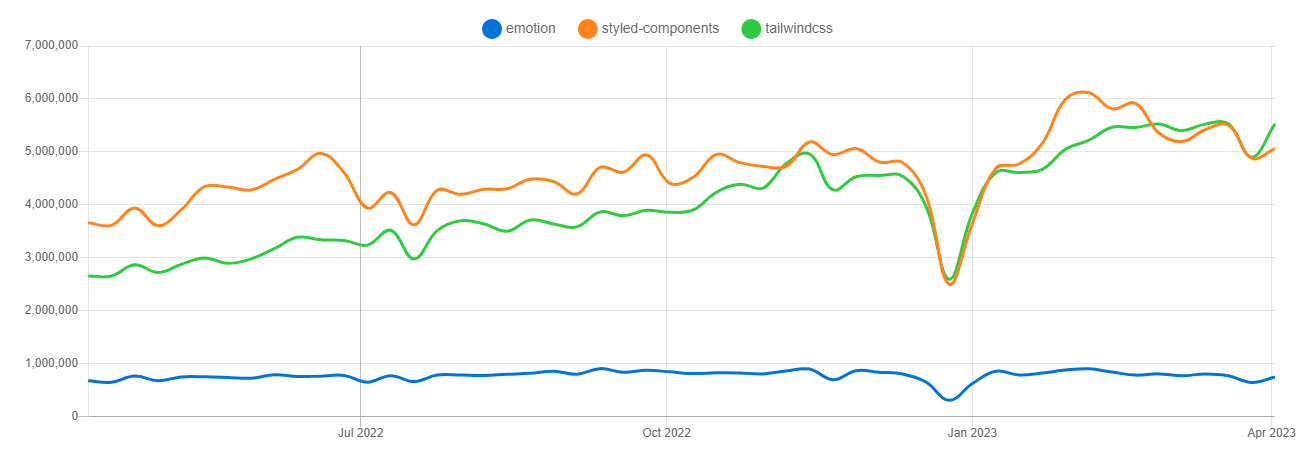
npm trends 에서 npm 라이브러리들 중에서 사용자 수를 비교해서 차트로 확인해볼 수 있다.

생각보다 큰 차이가 나지는 않았다. 각각의 장단점이 명확하기 때문에 개발자 개인의 선호도에 따라 나뉘는 것으로 해석했다.
📌 매우 짧은 시간, 디자인 변경 가능성이 높았다
두 달안에 기획과 디자인과 개발을 모두 완료해야 했는데, 기획이 계속 엎어져...(할많하않) 8주 중 4주를 기획 단계에서 사용했다. 5주차부터 디자이너분들이 디자인 시스템과 화면을 하나둘 작업하기 시작했고 프론트엔드도.거의 동시에 바로바로 작업해서 시간을 최대한 확보해야 했었다. 그래서 더욱 나중에 디자인 변경 사항 적용 등의 추가 작업과 그로 인한 사이드 이펙트를 최소화해야 했다.
이 문제를 tailwind를 사용함으로써 해결할 수 있는지는 후에 언급한다.
📒 TailwindCSS의 장점
📌 고민할 필요 없이 가져다 사용하기만 하면 된다. (utility first)
tailwind의 가장 큰 특징은 utility-first 라는 점이다.
유틸리티 클래스란 예측 가능한 이름을 가진 저수준 디자인 토큰이다. 간단히 말해 CSS를 모아둔 집합이라고 생각할 수 있다.
그래서 이미 정해져있는 유틸리티 클래스를 가져다 사용하기만 하면 된다. 커스터마이징도 자유롭다.
그래서, 일괄적으로 적용되어 있는 클래스가 있다면 디자인 수정 요청이 두렵지 않다.(?!) 아주 간단하게 수정할 수 있다.
<div class="flex justify-center items-center">
<h1>Tailwind!!</h1>
<p class="text-lg font-medium">
“Tailwind CSS is the only framework that I've seen scale
on large teams. It’s easy to customize, adapts to any design,
and the build size is tiny.”
</p>
</div>📌 스타일시트와 화면을 번갈아가며 개발할 필요가 없다.
디렉토리가 복잡해지고 코드들이 점점 많아지면서 왔다갔다 찾아가며 개발하는게 은근 시간이 오래걸렸었다. 그리고 13인치 미니미 노트북을 사용하는 나에게는 꽤 큰 장점으로 느껴졌다.
📒 TailwindCSS의 단점
📌 우선순위가 헷갈린다.
<div className="text-red-400 text-blue-400">Hello world</div>상식적으로 당연히 text-blue-400이 적용될 것이라고 생각했지만 그렇지 않다.
> npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch// dist/output.css
...
.text-blue-400 {
--tw-text-opacity: 1;
color: rgb(96 165 250 / var(--tw-text-opacity));
}
.text-red-400 {
--tw-text-opacity: 1;
color: rgb(248 113 113 / var(--tw-text-opacity));
}
...tailwind에서는 소스 코드에 선언된 클래스를 검출해서 스타일을 구성한다. 이때 소스 코드에서 클래스가 출현한 순서나 빈도와는 상관없이 tailwind가 정의한 순서에 따라 스타일을 구성한다. 그래서 default로 설정한 className과 추가로 설정한 className이 병합되는 과정에서 애를 먹기도 했다.
📌 가독성 포기
로직과 스타일을 분리하고 싶어했던 과거에서 다시 합친다...? 라는 생각이 들기도 했고
어쩔 수 없이 클래스가 많아지면 가독성을 잃을 수 밖에 없다.
하지만 실제로는 @apply를 사용해 같은 스타일을 재사용할 수도 있어서 큰 단점이라고 생각하지는 않는다.

📒 Styled-components와의 비교
📌 Styled-components의 장점
Styled-components는 대표적인 CSS-in-JS이다.
- css의 컴포넌트화로 스타일시트의 파일을 유지보수할 필요가 없다. css모델을 문서 레벨이 아닌 컴포넌트 레벨로 추상화한다.
- Javascript와 상태를 공유할 수 있어 자바스크립트의 환경을 최대한 활용할 수 있다.
- Javascript와 CSS 사이의 상수와 함수를 편하게 공유할 수 있다. (props를 사용한 조건부 스타일링이 가능하다.)
📌 비교 정리
- tailwind는 정해져있는 유틸리티 클래스를 사용해야 하는 만큼 아무래도 처음 사용할 때는 이름들을 익히는데에 시간이 걸린다는 점이 단점일 수 있다. 하지만 조금만 사용하다 보면 자주 쓰이는 것들이 있기 때문에 금방 손에 익는다.
- Styled-components를 사용하면서 외부에서 전달받는 인자를 사용해 스타일을 입히는 것이 손에 익었었는데, tailwind는 유틸리티에 임의의 값을 넣을 수 있는 Arbitrary value support 기능을 제공하기는 하지만 (ex: w-[20px]) 픽셀 등의 단위 값을 직접 넣을 수 있을 뿐 변수를 넣을 수는 없다. 그래서 어쩔 수 없이 인라인 스타일을 사용해야 할 수도 있다.
- Styled-components의 경우 네이밍을 아무리 확실히 해도 컴포넌트에 어떤 스타일이 적용되어 있는지, 원하는 대로 그려지지 않을 때 원인이 되는 부분이 어디인지 찾는 것이 번거롭다. 반면 tailwind는 어디에 어떤 스타일이 적용되어 있는지 바로 직관적으로 확인할 수 있기 때문에 비교적 빨라 개발 속도를 올릴 수 있다고 생각한다.
📒 마치며
어느 것이든 그렇겠지만 장점과 단점이 확실한 것 같다. 찾아보다 보니 tailwind와 styled-components를 같이 사용하기도 하고, 비교 정리의 두 번째 상황에서 어쩔 수 없이 인라인 스타일을 사용하지 않기 위해 tailwind와 Twin Marco 라는 라이브러리를 함께 사용하기도 한다.
[TailwindCSS] https://tailwindcss.com/
[Styled-components] https://styled-components.com/
'Web' 카테고리의 다른 글
| 공통 컴포넌트 설계 여정 (0) | 2025.03.30 |
|---|---|
| 프론트엔드 웹 최적화를 위한 Code Splitting (0) | 2023.09.19 |